Core Web Vitals : c’est quoi ?
Thomas André-Lubin
Mis à jour le : 05 août 2025
Temps de lecture : 6 minutes

Les Core Web Vitals (ou Signaux Web Essentiels) sont des métriques cruciales pour mesurer la performance et l’expérience utilisateur (UX) d’un site web. Depuis leur prise en compte par Google dans leur algorithme en 2021, ces indicateurs jouent un rôle dans le classement des pages web dans les résultats des moteurs de recherche, en particulier pour le référencement naturel (SEO). Ils se concentrent sur des aspects clés de la l’expérience utilisateur d’un site : le temps de chargement, la stabilité visuelle et l’interactivité.
Ils pourraient être une opportunité de vous démarquer de vos concurrents et prendre des places dans les résultats de recherche (SERP), tout en offrant une meilleure expérience utilisateur aux internautes.
Qu’est-ce que les Core Web Vitals ?
Les Core Web Vitals regroupent trois métriques essentielles :
LCP : Largest Contentful Paint
Le LCP mesure le temps de chargement du plus grand élément visible dans la fenêtre d’affichage (au-dessus de la ligne de flottaison) lors du chargement initial de la page. Cet indicateur est essentiel pour offrir une expérience utilisateur optimale, car il reflète la rapidité avec laquelle le contenu principal d’une page est affiché.
| Bon | Amélioration nécessaire | Médiocre | |
| LCP | < 2,5 secondes | <= 4 secondes | > 4 secondes |
INP : Interaction to Next Paint
Le INP évalue le délai entre une interaction utilisateur (clic, tap, pression d’une touche) et le moment où l’écran répond visuellement (ex. ouverture d’un menu, changement d’état, etc.). Cela peut affecter négativement l’expérience de l’utilisateur et augmenter le taux de rebond.
| Bon | Amélioration nécessaire | Médiocre | |
| INP | <= 200 milliseconde | <= 500 milliseconde | > 500 milliseconde |
CLS : Cumulative Layout Shift
Le CLS mesure la stabilité visuelle, c’est-à-dire si les éléments bougent pendant le chargement, de façon inattendue.
| Bon | Amélioration nécessaire | Médiocre | |
| CLS | <= 0,1 | <= 0,25 | > 0,25 |
Pourquoi sont-ils importants ?
Depuis juin 2021, les Core Web Vitals font partie de l’algorithme de Google. Ce qui signifie qu’ils ont un impact sur le classement de votre dans les résultats de recherche (SERP).
Comme ce sont des facteurs secondaires, vous ne devez pas y consacrer tout votre temps au dépit de votre contenu et de votre acquisition de backlinks.
Mais voici 3 exemples de situations dans lesquels se pencher sur l’amélioration de vos Core Web Vitals va apporter de la valeur :
- vos résultats pour les 3 indicateurs sont médiocres et il y a de nombreuses actions rapides à mettre en place pour obtenir un meilleur score
- vous avez des concurrents qui ont une autorité et un contenu similaires à votre site mais des Core Web Vitals médiocres.
- vous faites du Google Ads. Une page de destination rapide peut améliorer votre score de qualité et réduire votre Coût Par Clic (CPC).
Comment les mesurer ?
Il existe plusieurs outils en ligne permettant de mesurer les Signaux Essentiels Web pour votre site afin d’identifier les points pertinents à travailler.
À savoir que ces outils vont se baser sur le trafic réel (données de terrain) de votre site pour évaluer les Core Web Vitals. Dans le cas où votre site n’a pas assez de trafic pour établir un diagnostic, ils vont se baser sur des données de laboratoire pour diagnostiquer votre site (simulation d’un appareil, simulation d’une connexion).

Pagespeed Insights
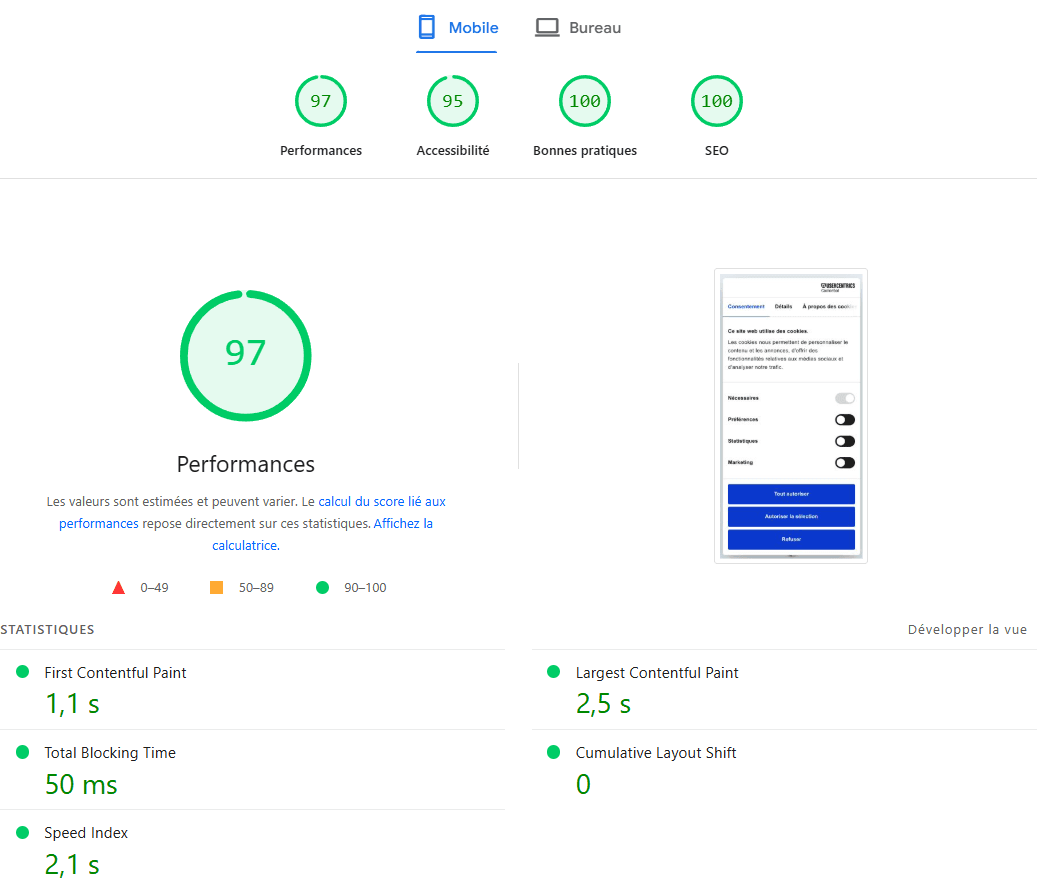
C’est l’outil officiel de Google pour analyser les performances de vos pages web sur mobile et ordinateur. En plus des Signaux Web Essentiels vous retrouvez d’autres critères (TBT, SI, FCP) que nous verrons par la suite.

En plus des mesures, il vous propose un rapport personnalisé avec des solutions spécifiques à vos problèmes d’optimisation. Certaines des solutions étant un peu plus techniques, vous pouvez demander de l’aide à un développeur. Vous pouvez aussi filtrer ce rapport par signal (FCP, LCP, INP, ..)

Extension Lighthouse (Google Chrome)
Lighthouse est un outil open-source développé par Google et sur lequel Pagespeed Insights se base. Vous pouvez télécharger l’extension seulement sur le navigateur Google Chrome.
Pour une utilisation basique, je recommande d’utiliser Pagespeed. Lighthouse va être utile pour des cas techniques avancés et il ne permet pas un diagnostic sur des données réelles.

Google Search Console
Vous pouvez aussi accéder à un rapport Core Web Vitals dans la Google Search Console, sous le menu Expérience. Vous y retrouverez les Signaux Web Essentiels par appareil (mobile et ordinateur) et par groupe d’URL.
Si votre site est récent et n’a pas encore eu assez de visites, vous verrez le message : “Pas assez de données d’utilisation ces 90 derniers jours pour ce type d’appareil”.

Outil de développement Google (Devtool)
Pour les plus techniques d’entre vous, vous pourrez observer le chargement des différents éléments de votre site internet sur l’onglet performance de la console Google. Depuis le devtool, vous pourrez aussi changer des paramètres d’environnements comme le réseau (4G rapide, 4G lente, 3G) pour exécuter des tests spécifiques.
Comment améliorer ses résultats Core Web Vitals
Comment optimiser le LCP ?
Pour que le plus gros élément visible au-dessus de la ligne de flottaison charge en moins de 2,5 secondes, vous pouvez :
- Optimiser la taille des images : si une image est affichée en 40×40 sur votre site mais que la résolution de l’image est de 2000×2000, cela affectera le chargement.
- Utiliser un format web-friendly (.webp, .avif)
- Utiliser fetchpriority=”high” sur l’image/vidéo contenue au-dessus de la ligne de flottaison.
- Utiliser rel=”preload” dans votre balise head pour charger l’image le plus tôt possible. Exemple : <link rel=”preload” as=”image” href=”/chemin/vers/image.jpg”>
- Ne pas utiliser de lazy loading sur l’image/vidéo au-dessus de la ligne de flottaison.
- Utiliser un CDN pour charger plus rapidement les fichiers statiques
Comment optimiser le INP ?
Pour que les interactions utilisateur (clics, tap, touches) déclenchent un retour visuel en moins de 200 ms, vous pouvez :
- Réduire le JavaScript inutile ou lourd (désactiver les scripts tiers non essentiels)
- Utiliser le lazy loading JS (décaler les scripts qui ne sont pas nécessaires au chargement initial)
- Fragmenter les longues tâches JavaScript (>50 ms) : décomposer les fonctions complexes
- Limiter les animations JS complexes : préférer les transitions CSS
Comment optimiser le CLS ?
Pour éviter que des éléments bougent de façon inattendue à l’écran, vous pouvez :
- Veillez à bien définir les dimensions (width/height) de vos images et vidéos
- Réserver un espace fixe pour les pubs, iframes, embeds
- Précharger les polices (`preload`)
- Éviter l’injection dynamique d’éléments sans animation (ex : bannière cookies qui pousse tout le contenu)
Pour aller plus loin : autres signaux pour l’expérience utilisateur
En plus des Signaux Web Essentiels, PageSpeed mesure d’autres signaux qui impactent l’expérience utilisateur mais ne sont pas pris en compte par Google dans son algorithme.
Il peut être intéressant d’améliorer ces signaux afin d’offrir à vos utilisateurs une meilleure expérience sur votre site.
TBT : Total Blocking Time
Le Total Blocking Time est le temps total durant lequel votre application est bloquée, empêchant l’utilisateur d’interagir pendant le chargement de la page. Il est donc corrélé au FID car si votre application est bloquée pendant longtemps, le temps de réponse sera plus long.
Pour améliorer le TBT, on retrouve des actions similaires à l’amélioration du FID :
- Réduire le JS inutile
- Report des scripts non critiques au chargement de la page
- Éviter les longs scripts synchrones
FCP : First Contentful Paint
Le First Contentful Paint est le temps d’affichage du premier élément visible. C’est important car plus ce temps est long, plus l’utilisateur est face à une page blanche pendant longtemps. Avoir un élément qui s’affiche rapidement montre au visiteur que le site se charge bien.
Pour optimiser le FCP, vous pouvez :
- Minifier le CSS
- Convertir les images en .webp ou .avif
- Compresser les images
SI : Speed Index
Le Speed Index est la vitesse perçue à laquelle le contenu est affiché visuellement pendant le chargement.
Pour l’améliorer, il suffit de prendre en compte toutes les recommandations pour les Core Web Vitals.
Priorités par budget
Chacune des actions à prendre pour améliorer vos Core Web Vitals, ne se vaut pas en rapidité d’exécution et résultat. Il est important de déterminer les problèmes que l’on peut résoudre rapidement et qui apporteront le plus de valeur. Voici une liste d’actions par priorités :
- Quick wins : compresser les images, convertir les images en format web-friendly, preload l’image/vidéo LCP, définir toutes les dimensions, virer JS inutiles
- Investissement moyen : revoir les animations, audit CSS/JS pour virer du code inutile, séparer les tâches longues JS
- Investissement fort : migration d’hébergeur, refonte front-end avec framework moderne
Une fois les quick wins réalisés, si vos Core Web Vitals sont bons, vous pouvez ne plus y penser pendant une certaine période. Si vous ajoutez une nouvelle fonctionnalité sur votre site, ou de nouveau contenu, il peut être intéressant de consulter à nouveau les Signaux Web Essentiels.
Ce qu’il faut retenir des Core Web Vitals
Les Core Web Vitals sont des indicateurs clés qui mesurent la qualité de l’expérience utilisateur sur votre site, en particulier en termes de performance et d’interactivité.
Ces Core Web Vitals vont avoir un impact sur le référencement naturel de votre site (SEO) mais aussi sur l’expérience utilisateur (UX) des internautes qui visitent votre site.
Une bonne expérience utilisateur c’est comme la santé, tant qu’on l’a tout va bien, c’est quand on la perds qu’on se rend compte de son importance. Améliorer l’expérience utilisateur sur votre site diminuera le taux de rebond, augmentera l’engagement et le taux de conversion.
Comme les Signaux Web Essentiels ne sont pas un facteur principal du classement de votre site, il est important d’y travailler et de les suivre le temps qu’ils soient bons. Une fois cet objectif atteint, vous obtiendrez de meilleurs résultats on vous concentrant sur le contenu de votre site et son autorité (backlinks).